
ضمن سلسلة قوالب vuejs , أقدم لكم قالب تسجيل دخول / إنشاء حساب مع كود التحقق من المدخلات إدا كانت صحيحة أم لا , يدعم المواقع الإجتماعية و متجاوب مع جميع الأجهزة.
يوليو 29, 2024

|
| نشر في : يناير 13, 2023 | أخر تحديت : يوليو 10, 2024 |

سأقدم لكم في هده المقالة كود php لإدخال البيانات إلى الجدول داخل قاعدة بيانات mysql , من المعروف أن إدخال البيانات إلى الجدول داخل قاعدة بيانات mysql تتم بطريقتين , إما بطريقة يدوية عن طريق أداة phpmyadmin نفسها وهده الطريقة قليل من يلجأ إليها , أو بطريقة أوتوماتيكية عن طريق كود php وهده الطريقة هي التي يستعملها كل المبرمجين بطبيعة الحال.
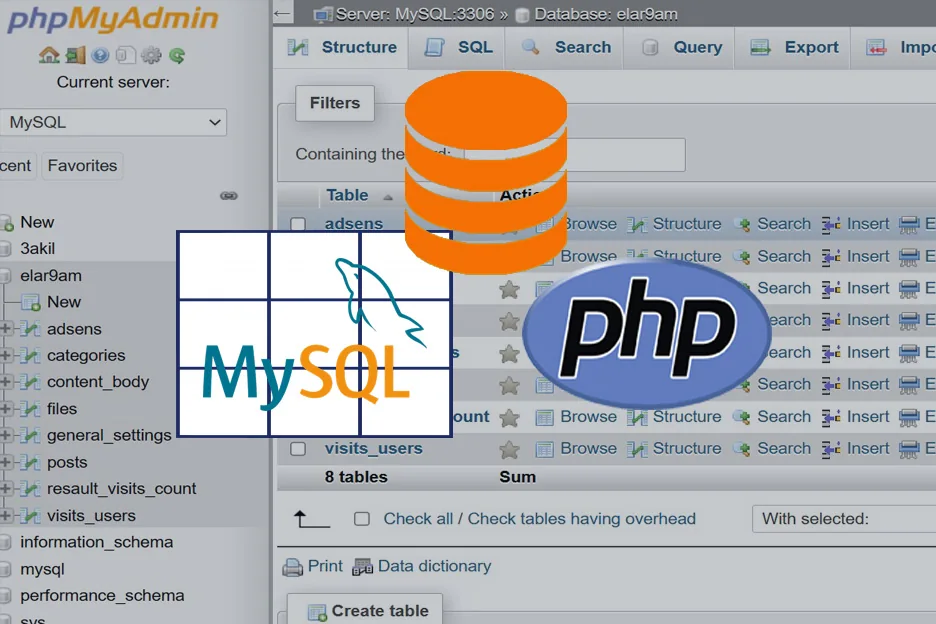
سنأخد متال على جدول إسمه elar9am_newtable يحتوي على 3 أعمدة , العمود الأول وهو يسمى id وهدا هو المعرف داخل الجدول (في mysql كل جدول من ضروري أن يمتلك معرف خاص به تعطاه قيمة PRIMARY KEY و يستخدم مع AUTO INCREMENT لضمان عدم تكرار القيم المخزنة), أما العمود التاني فهو username من نوع text , و العمود التالت يسمى password وهو أيضا من نوع text , سندخل البيانات إلى الجدول elar9am_newtable عن طريق HTML Form من نوع POST , هدا الفورم فيه حقلين الحقل الأول هو بإسم "إسم المستخدم" و بياناته ستدخل إلى العمود username , أما الحقل التاني فهو بإسم "كلمة المرور" و بياناته ستدخل إلى العمود password.
أول شي سنفعله سننشء ملف php إسمه متلا inserting_data_in_table.php , بعد دلك أدخل فيه الكود التالي :
هدا هو كود php لإدخال البيانات إلى الجدول داخل قاعدة بيانات mysql , قم بنسخه :
<?php
date_default_timezone_set("Africa/casablanca");
$link = mysqli_connect("localhost","elar9am_user","elar9am_password","elar9am_databaseName");
/// localhost = إفتراضيا localhost إسم السيرفر أو أيبي السيرفر , و لكن لا تغيره فمعظم الإستضافات تستخدم
/// elar9am_user = إسم المستخدم
/// elar9am_password = كلمة المرور
/// elar9am_databaseName = إسم قاعدة البيانات
if(mysqli_connect_errno()){
echo"<br><br>(".mysqli_connect_error().") لقد فشل الإتصال بقاعدة البيانات , السبب هو <br><br>";
exit();
}else{echo"<br><br>تم الإتصال بقاعدة البيانات بنجاح <br><br>";}
//////////////////////////////////////////////////////////////////////////////////////////////////////
///////////////////////////////// كود إدخال البيانات إلى الجدول ////////////////////////////////////
if(isset($_POST["iserting_start"])){
echo"<style>form{display:none;}</style>";
$sql = "INSERT INTO elar9am_newtable(username,password) VALUES('".$_POST["user"]."','".$_POST["pass"]."')";
if ($link->query($sql) === TRUE){
echo "تم إدخال البيانات إلى الجدول elar9am_newtable بنجاح";
}else{echo"(".$link->error.") فشل إدخال البيانات إلى الجدول elar9am_newtable , السبب هو";}
}
////////////////////////////// نهاية كود إدخال البيانات إلى الجدول ////////////////////////////////
///////////////////////////////////////////////////////////////////////////////////////////////////
?>
<html>
<head>
<title>إدخال البيانات إلى الجدول elar9am_newtable</title>
<style>
body{text-align:center;direction:rtl;}
</style>
</head>
<body>
<form action="" method="post">
<label>إسم المستخدم :</label>
<input required type="text" name="user">
<br>
<br>
<label>كلمة المرور :</label>
<input required type="text" name="pass">
<br>
<br>
<input type="submit" name="iserting_start" value="إدخال البيانات">
</form>
</body>
</html>
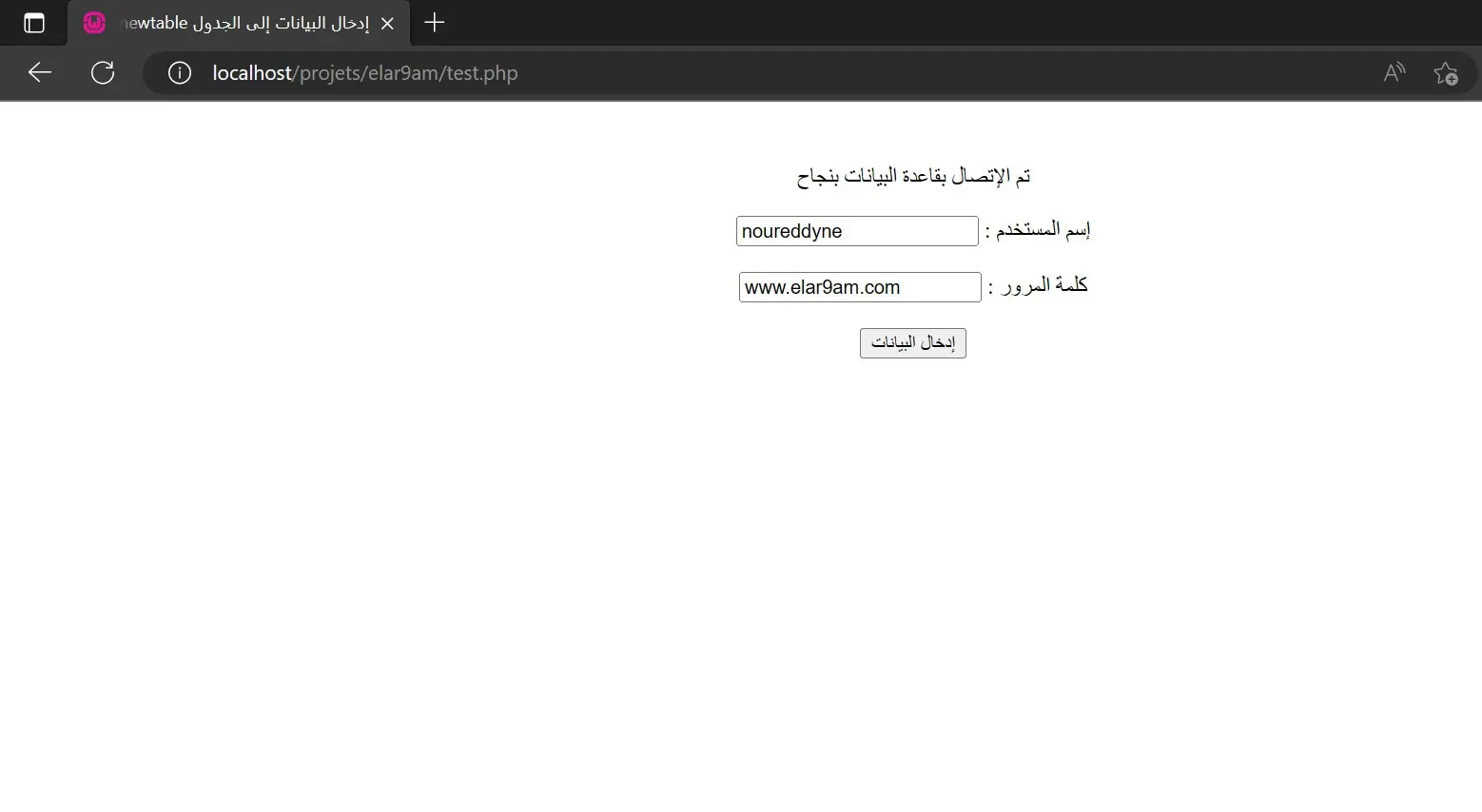
الكود ينقسم إلى 3 أجزاء , الجزء الأول و هو مخصص للإتصال بالقاعدة البيانات أما التاني فهو الإدخال البينات إلى الجدول الدي أخدناه كمتال و هو elar9am_newtable أما التالت فهو كود HTML Form , و للفهم أكتر الكود ينقسم إلى 3 مراحل , المرحلة الأولى و هي الإتصال بقاعدة البيانات , المرحلة التانية و هي إدخال البيانات يدويا في الحقلين "إسم المستخدم" و "كلمة المرور" الموجودين في HTML Form تم الضغط على الزر المسمى "إدخال البيانات", المرحلة التالتة و هي أنك بعد الضغط على الزر "إدخال البيانات" ستبدأ عملية إدخال البيانات عن طريق كود php و التي فيها ستشاهد رسالة نجاح العملية بعنوان "تم إدخال البيانات إلى الجدول elar9am_newtable بنجاح" , و إدا فشلت العملية ستشاهدة الرسالة "فشل إدخال البيانات إلى الجدول elar9am_newtable , السبب هو (السبب ستجده بين القوسين)".
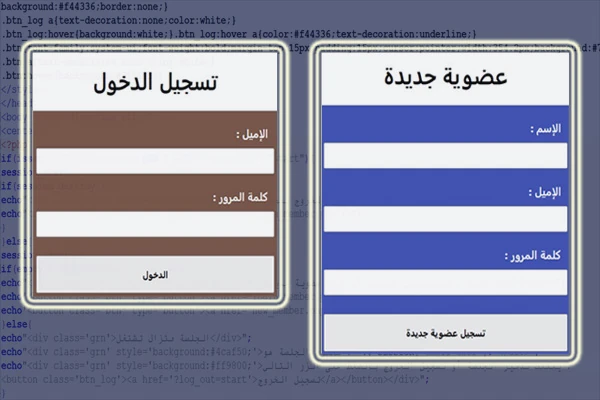
هده صورة الملف inserting_data_in_table.php بعد إستعراضه :

صورة رسالة نجاح عملية إدخال البيانات إلى الجدول "تم إدخال البيانات إلى الجدول elar9am_newtable بنجاح" :

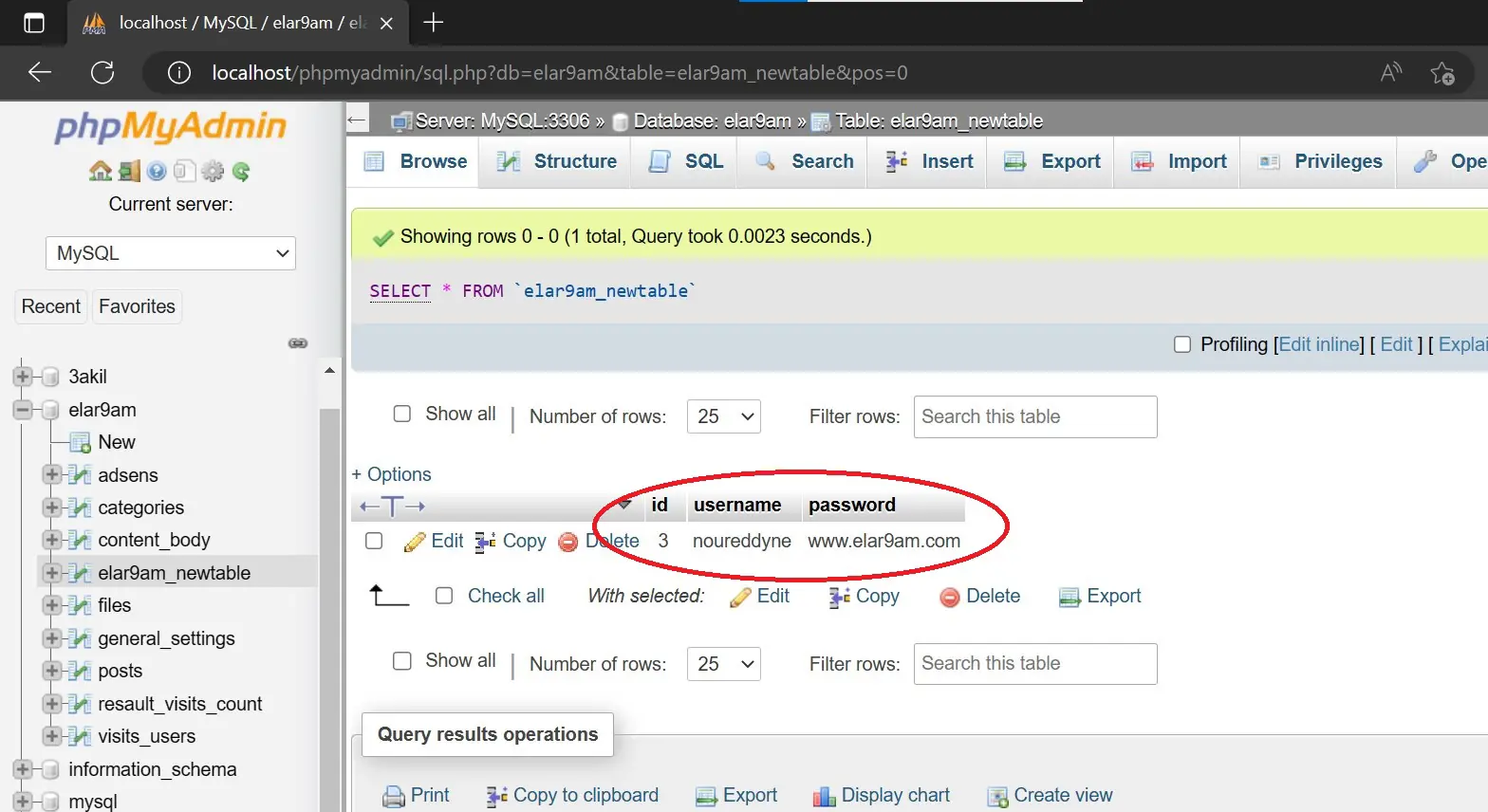
صورة تبين نجاح عملية إدخال البيانات إلى الجدول elar9am_newtable :

ضمن سلسلة قوالب vuejs , أقدم لكم قالب تسجيل دخول / إنشاء حساب مع كود التحقق من المدخلات إدا كانت صحيحة أم لا , يدعم المواقع الإجتماعية و متجاوب مع جميع الأجهزة.
يوليو 29, 2024
ضمن سلسلة قوالب vuejs , أقدم لكم قالب نظام تسجيل دخول / إنشاء حساب / إستعادة كلمة مرور , يدعم المواقع الإجتماعية و متجاوب مع جميع الأجهزة.
يوليو 28, 2024
أقدم لكم في هدا المقال تحميل سكربت أو نظام تسجيل دخول جاهز بلغة php و mysql و html و css , تمت برمجته من طرف موقع الأرقام و هو سكربت بسيط , فالغرض منه تعليمي
يناير 23, 2023
سنتعرف على كود php لحذف البيانات من الجدول بقاعدة بيانات mysql , سنأخد متالين , الأول لحذف كل البيانات بالجدول و التاني لحدف صف واحد أو مجموعة صفوف بشرط معين.
يناير 16, 2023
لعرض البيانات من داخل الجدول بقاعدة بيانات mysql على صفحة php أو html سنستخدم الدالة الشرطية while أو ما تعرف ب while Loop.
يناير 16, 2023
| كلمات مفتاحية رائجة هدا الشهر | |